ブログの方向性が決まっていくにつれて、アイコン画像も変更したいと考えてきました。あとは何となく飽きたというのもあります。
久々にアイコン画像を変更するので勝手がわからず、調べたものをまとめます。また、プロフィール画像も変更したので、併せてその方法も記載します。
【おすすめの方】
- アイコン画像を変更したい
- プロフィール画像も変更したい
- JINを使っている
【簡単】JINプロフィール画像を選択できないはプラグインで解決
【主な流れ】
①画像をアップロードしておく
②プラグインをダウンロードする
③プロフィール画像を変更する
①画像をアップロード
事前に好きなサイトから画像をダウンロードしておきます。
サイズは160×160で用意し、アップロードしておきましょう。それ以上大きいと、容量も大きくなるので注意しましょう。
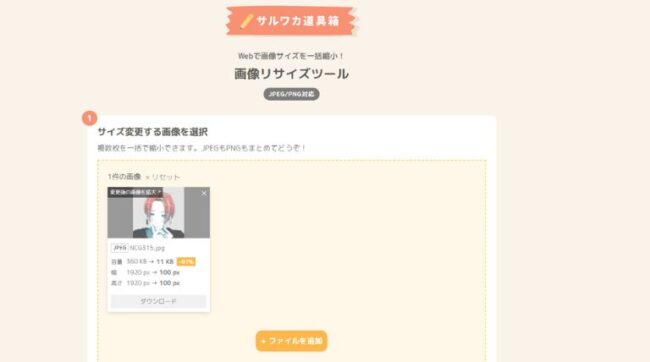
画像が大きい場合はリサイズしよう
以下はサルワカというサイトの様子ですが、画像をアップロードしてサイズを指定するだけで簡単にリサイズと容量をさげることができます。

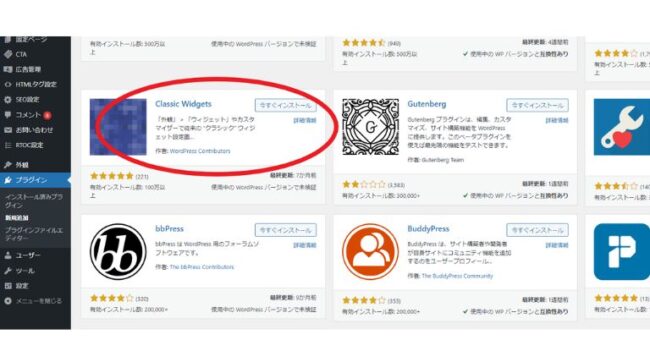
②プラグインをダウンロードする

Classic widgetsというプラグインをダウンロードして有効化しておきます。これをしないと変更できません。では下準備終わり。
※Classic widgetsを有効化していないとどういう風になるのかは、おまけに書いています。先に読んでもよしです。
③プロフィール画像を変更する
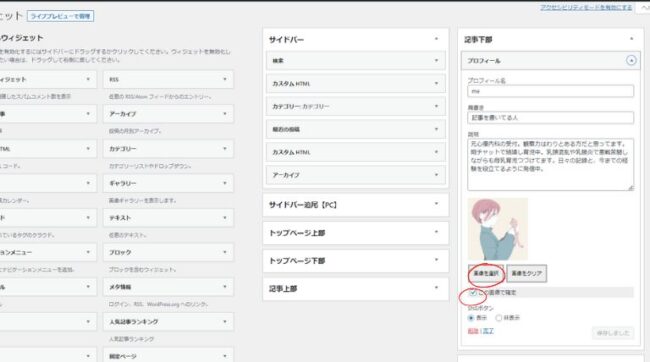
▼外観→ウィジェット→私は記事下に設置しているので、「記事下」の「プロフィール」をクリックする

▼プロフィール画像を変更できるので、変更します。保存を押して完了。

おまけ
Classic widgetsというプラグインをダウンロードしないと本当にできないのか?についてですが、私の場合はできませんでした。
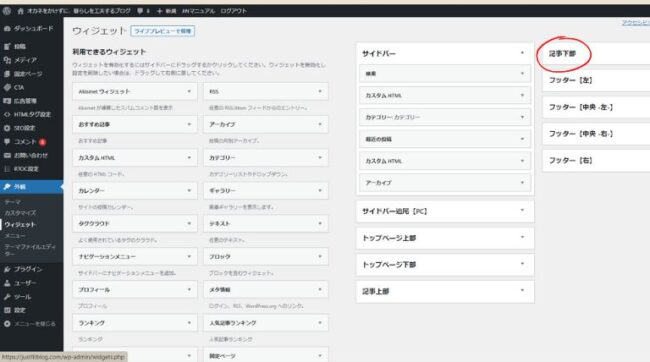
▼こちらはプラグインをダウンロードせずに、外観→ウィジェットに行った時の画像です。

画面自体が少し異なりますよね。そして、画像のところもクリックできないですし、画像を選択するボタンなどもクリックができない状態でした。
続いてはJINの吹き出し画像の変更方法を解説していきます。
JIN吹き出しの画像を設定する方法
プロフィールの画像を変更すると、吹き出しの自分のアイコンも変更したい場合がありますよね。
一緒に設定しちゃいましょう。
【主な流れ】
①100×100のアイコンを用意
②メディアにアップロード
③再利用ブロックを活用
①100×100のアイコンを用意する。
事前に好きなサイトから画像をダウンロードしておきます。アイコン画像は100×100がおすすめです。
大きいサイズのアイコンは画像が大きい場合はリサイズしようで説明した通りで、サルワカでリサイズしちゃいましょう。
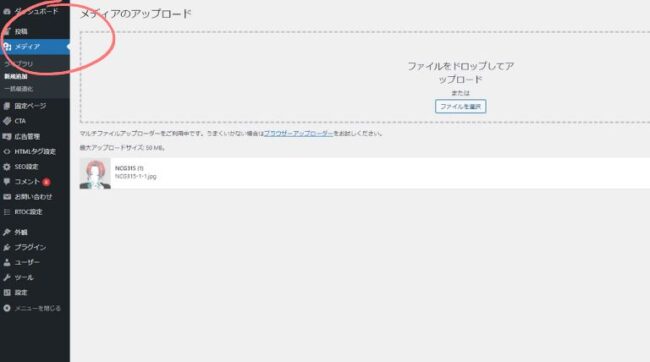
②メディアにアップロードする
ワードプレスのメディアから事前に用意したアイコンをアップロードします。

③再利用ブロックを活用する
まず流れの説明からです。
- 再利用ブロックの管理を開く
- アイコンを変更して保存
上記のとおりです。
では、まずは再利用ブロックの管理を開きます。
再利用ブロックの管理を開く
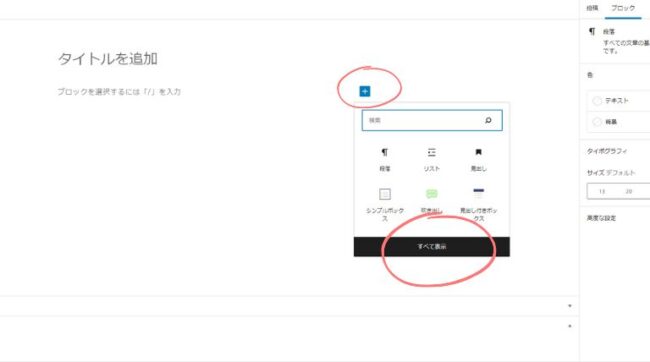
テキトーでいいので新規投稿を作成します。
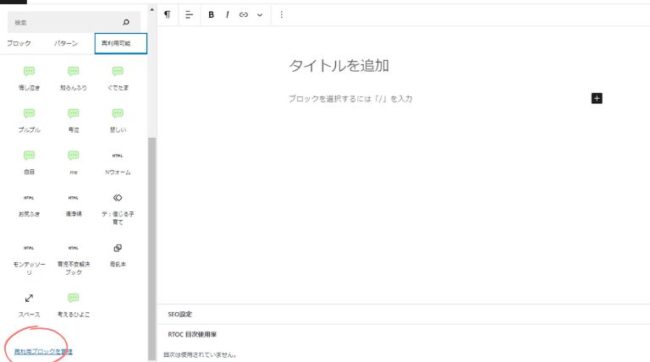
▼以下の画像の通りに、「すべてを表示」をクリック。

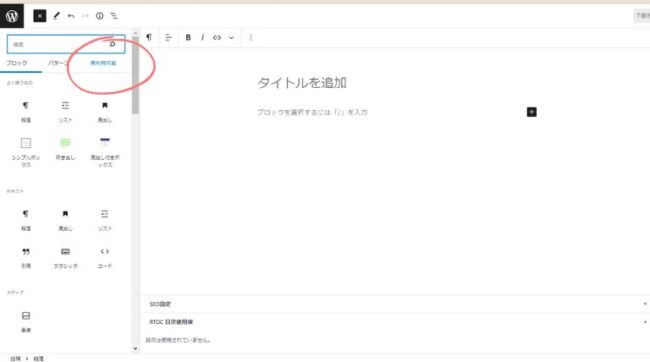
▼すると、左に欄がでるので「再利用可能」をクリックします

▼スクロールして「再利用ブロックを管理」をクリックします

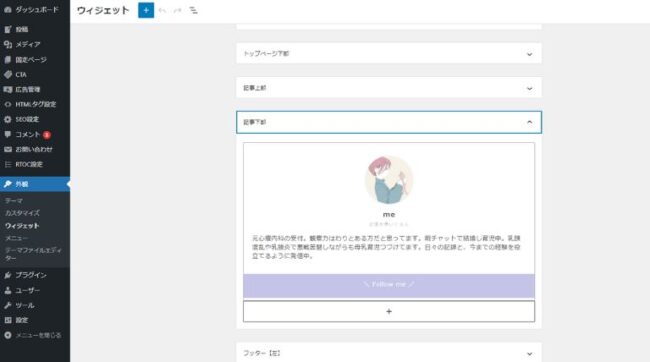
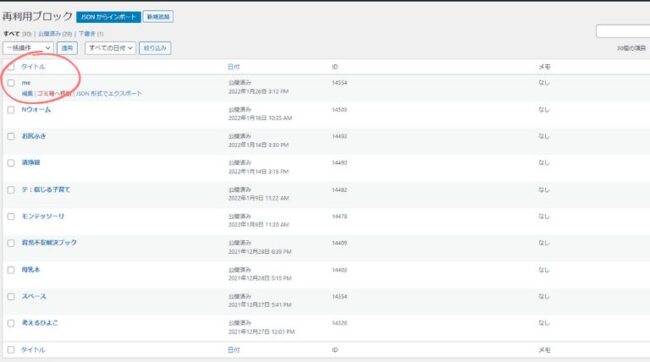
▼変更したいアイコン画像が使用されている再利用ブロック名をクリック
※私の場合は、「me(赤丸)」が該当します。

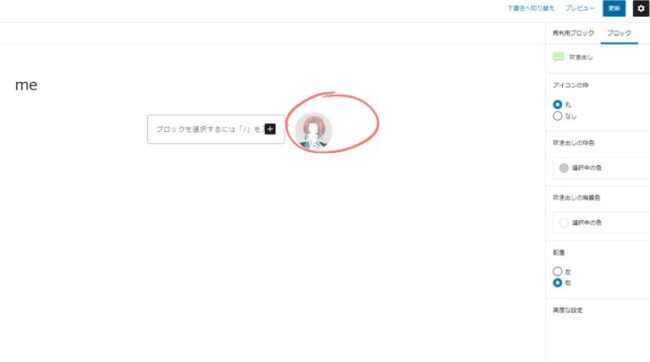
▼すると、ブロックがでてくるのでアイコンをクリックして事前に用意した変更したいアイコンに設定します。
※私のは変更済みです

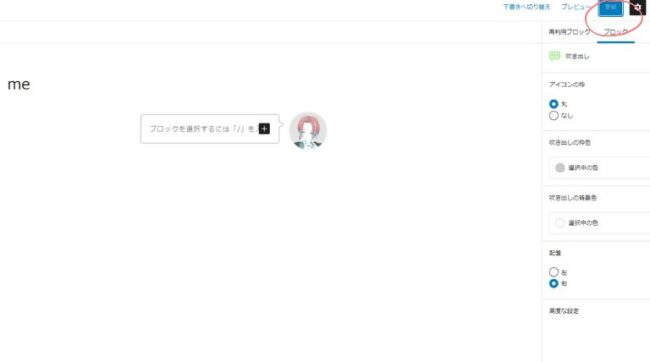
▼必ず右上にある(赤丸)「保存」をクリックしましょう。変更が保存されなくなります。

ここまでで、アイコンの画像変更は完了です。
自分のアイコンとして使用しているアイコン画像をアップロードした画像に変更すると、上書きのようになって、今まで使ってきた自分のアイコンがすべて変更されます。
<アイコン>個人的に利用しているフリー画像サイト
アイコンを変更するにあたって、可愛いものや自分の求めている画像を探すのに時間がかかるとおもいます。
私が今使わせていただいているのは、2020後期~2022のイラストたち – ノーコピーライトガール (fromtheasia.com)の画像です。
アイコン画像をさがすのに参考にさせていただいたのが、無料で使える!twitterやSNS用のかわいいフリーアイコン素材&ジェネレーター 24選。 – かわいいをあつめる。 (shirokumamelon.com)です。







疑問点や感想はここに書いてね