ヒトデさんと、せいやさんが運営しているYouTubeでJinのカスタマイズ方法が解説されました。
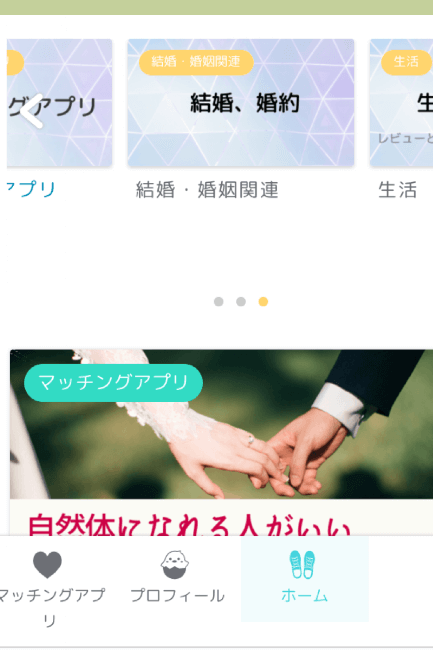
私もそれをみて、トップ画面にスライドショーを表示させるやつがしたい!
(ピックアップコンテンツを表示させたい!)
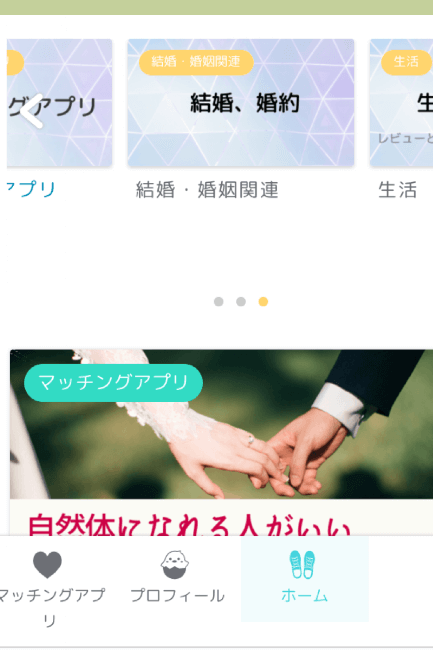
\こんなやつ/

と思い、早速作業。
- ピックアップコンテンツを表示させる。
- トップページのカスタマイズで、記事タイプを選択する。
これだけで、スライドショーができます。
私はカテゴリーを表示させたいので、今回はカテゴリーでやります。
投稿記事でもやり方は一緒です。
この手順でいきます。
- ピックアップコンテンツの作り方
- カテゴリー画像の設定方法
- カスタマイズ方法
- 画像が表示されない場合
Jinスライドショー表示のやり方
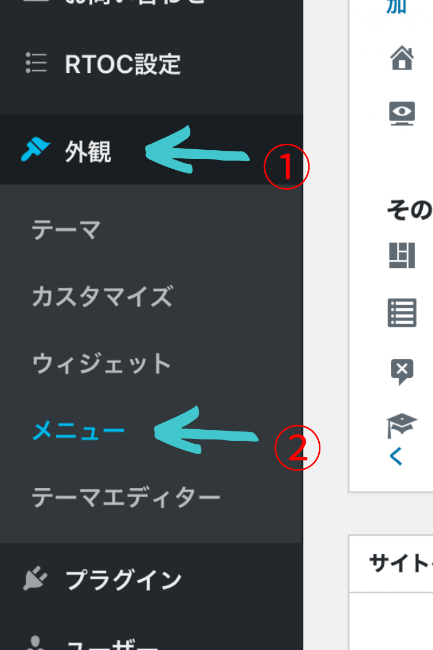
- 外観→メニュー
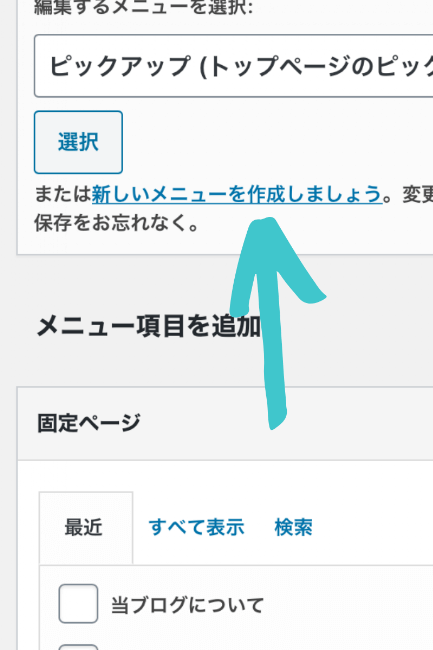
- 新しいメニューの作成
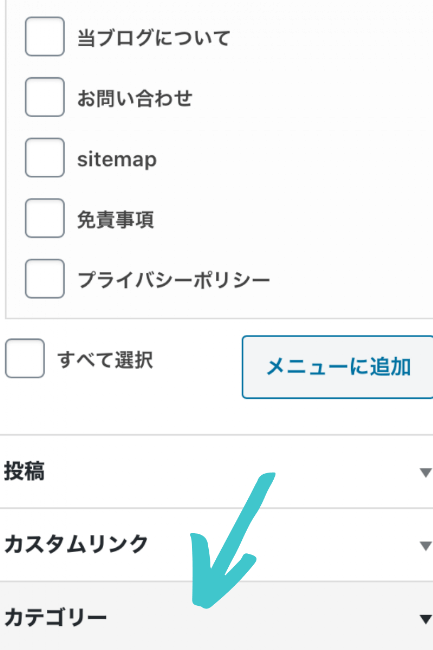
- カテゴリー追加
- メニュー設定の選択
順番に説明します。
簡単ですから安心してください。
外観→メニューを選択

新しいメニューを作成しましょう

そうすると、メニューの名前を入力する欄が出てくるので、“ピックアップ”とでも入力する。
カテゴリーを選択する

私はカテゴリーですが、記事を表示させたい人は“投稿”をクリックしてください。
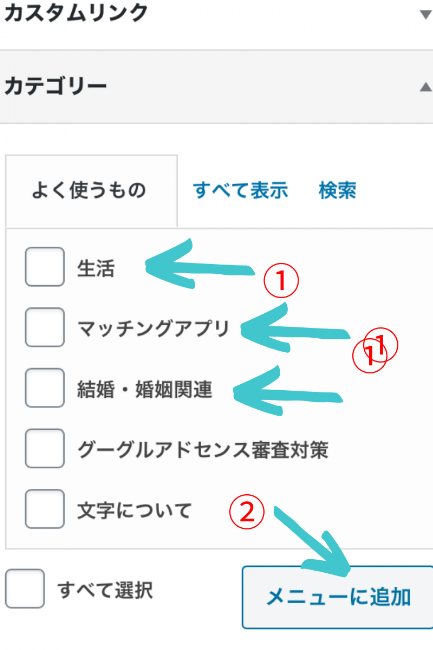
タブを押すと以下のように開きます。

コンテンツとして出したいカテゴリーにチェックをいれ、メニューに追加を押す。
今回は3ついれます。
トップページへのピックアップコンテンツ

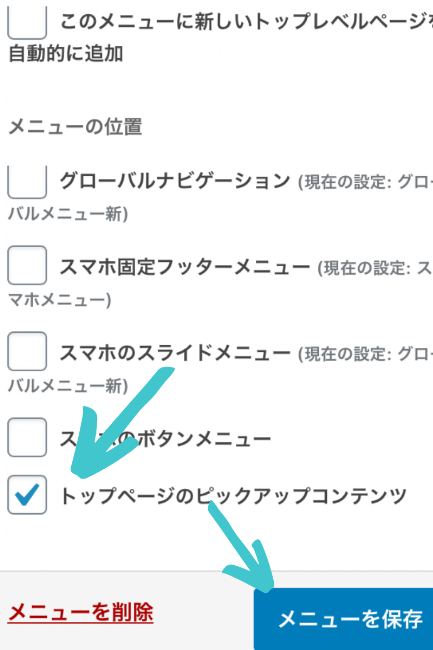
1番下にある“トップページへのピックアップコンテンツ”にチェックを入れて、メニュー保存を忘れずに押す。
これで、トップページにピックアップコンテンツが表示されます[jin_icon_kirakira color=”#ffcd44″ size=”18px”]
Jinスライドショー表示【カテゴリー画像の設定方法】
- 投稿→カテゴリー
- メディア追加
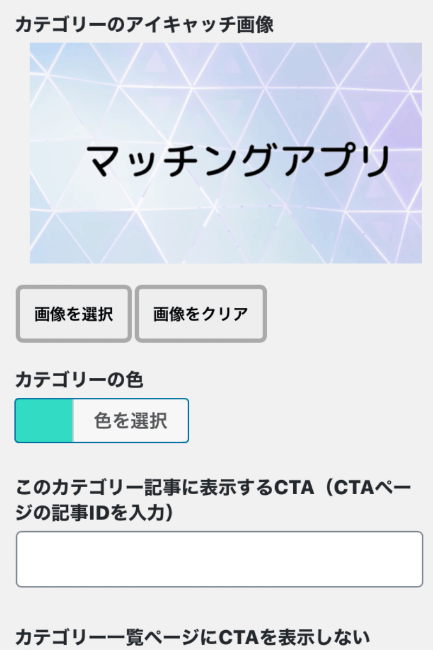
- カテゴリーのアイキャッチ設定
先にカテゴリーの画像を作成しておいてください。
投稿記事を選択した人は、読み飛ばしてください!
すでにアイキャッチ設定されてるので、カスタマイズ方法を読んでください。
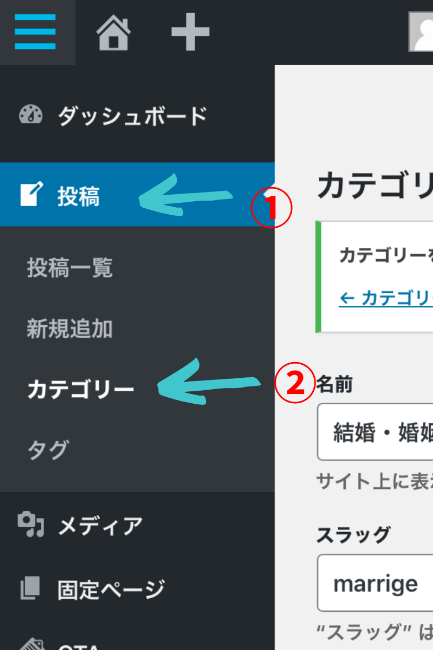
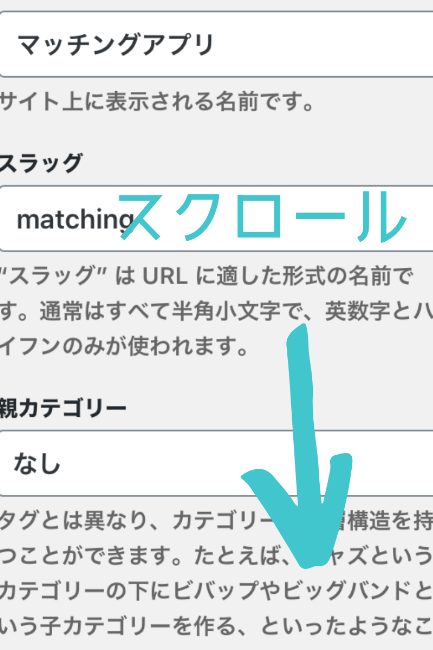
投稿→カテゴリー

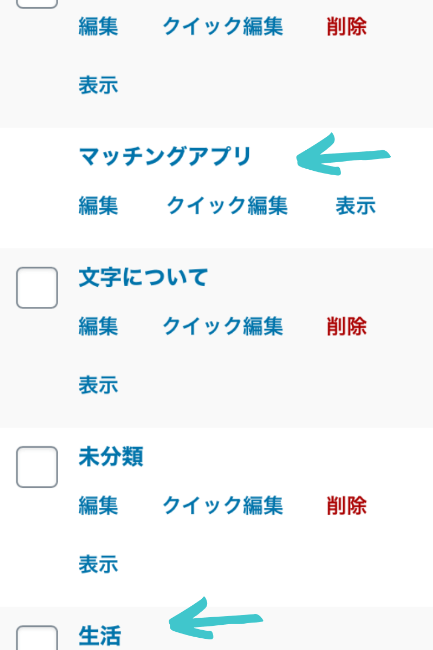
設定したいカテゴリーを選択します。
今回は”マッチングアプリ・生活について・結婚婚約(写ってない)”に画像を入れます。

予めピックアップコンテンツに入れるものが決まってるのなら、ここで画像を全て設定しておいた方がラクです[jin_icon_kirakira color=”#ffcd44″ size=”18px”]
開いてそのまま下にスクロール。

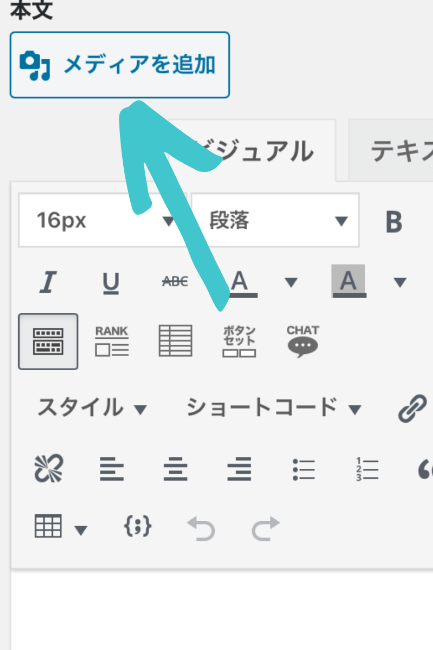
メディア追加

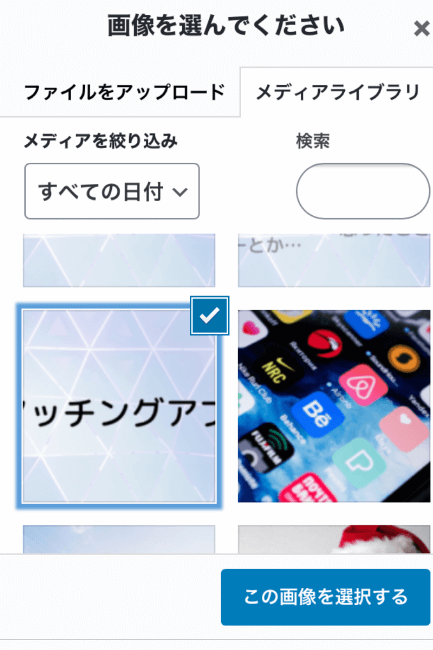
入れたい画像を追加します。

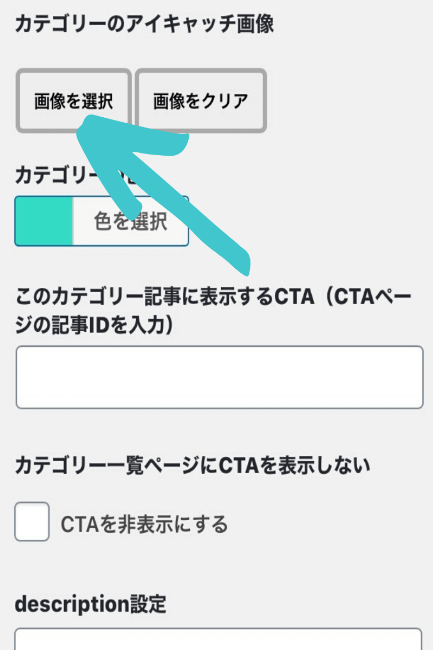
アイキャッチ画像の設定

画像の選択を選んで、先ほど追加した画像を選びます。

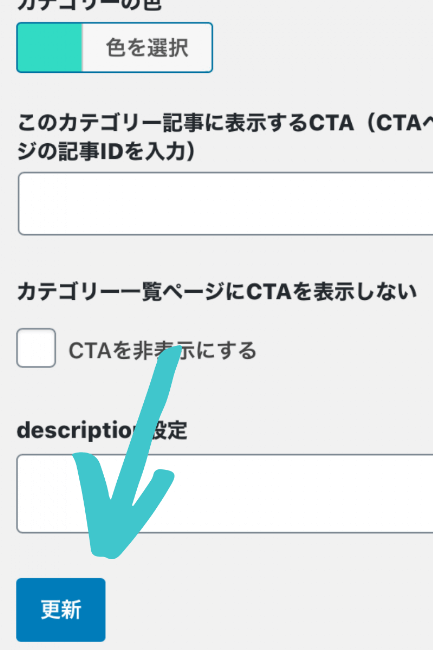
最後に更新をして終了です。

カテゴリーだけ作っておいた人だと、ただアイキャッチを設定すればokです。その際、画像のサイズにだけ注意が必要です。
Jinスライドショー表示のカスタマイズ方法
- 外観→カスタマイズ
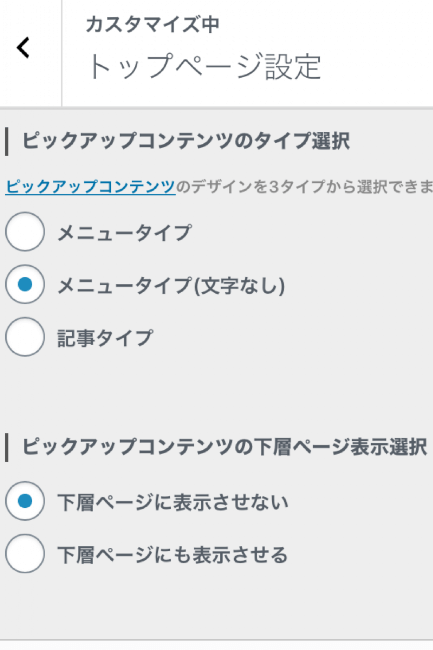
- トップページ設定
- ピックアップコンテンツのタイプ選択
- おまけ:下層ページに表示させるかしないか
ピックアップコンテンツをどんな風に表示するかの設定ができます。
スライドショーをさせたい方は、“記事タイプ”を選択してください。

以下早見表です。
ピックアップコンテンツのタイプ選択
[jin_icon_checkcircle color=”#e9546b” size=”16px”] メニュータイプ

Jinの方でカテゴリー名を表示してくれてます。背景画像だけの場合などは手っ取り早くていいですね。
投稿記事の場合はあんまり向きませんね。
[jin_icon_checkcircle color=”#e9546b” size=”16px”] メニュータイプ(文字なし)

アイキャッチそのものを表示できます。画像を見せたかったり、私のように文字が画像に入ってる場合はこちらの方がいいです。
また、投稿記事の場合でもいけますね。
[jin_icon_checkcircle color=”#e9546b” size=”16px”] 記事タイプ

通常の記事と同じような雰囲気ですね。勝手にスライドしてくれるので、目を引きそうです。
たぶん、投稿記事でピックアップコンテンツを利用してる方は、この記事タイプが1番おすすめです。
ピックアップコンテンツの下層ページ表示
トップページだけじゃなくて、一つ一つの記事にもピックアップコンテンツを表示させるという意味です。

ちょっと見づらいですが、ちゃんと投稿記事にも反映されています。
記事のスライドショーでも同じです。
完全に好みなので、自分のサイトの相性をみて判断してください。
Jinスライドショー表示のカテゴリー画像が反映されない場合
- 画像サイズの見直し
- キャッシュクリア
- プライベートモードで見てみる
- 作者に質問する
画像サイズの見直し
公式にも書いていますが、記事のアイキャッチサイズとカテゴリーの画像サイズは大きさが異なります。
この時の注意点として、画像サイズが幅1280px/高さ720px以上でないと設定ができない仕様となっております。あらかじめご確認の上、設定をしてください。
カテゴリーではなく記事でピックアップコンテンツを表示する場合は、記事のアイキャッチを取得するので640px × 360px以上。
カテゴリーのピックアップコンテンツを作る場合は、カテゴリーに使用する画像サイズは1280×720以上です。
それでも画像が表示されない場合はキャッシュクリアとプライベートモードで確認
2つ試してみてください。
- キャッシュのクリア
- プライベートモードで確認
キャッシュクリアが面倒なので、私はプライベートモードでよく確認しています。
キャッシュに作用されないからです。
プライベートモードで表示されている場合は、キャッシュが原因なのでキャッシュクリアすればokです。
しなくても、他の人の端末からはちゃんと見えているので大丈夫。
作者に聞いてみる
それでもダメな場合は、検索してみるか、公式サイトの良くある質問を確認の上、なければ質問してみてください。
まとめ:Jinスライドショー表示【ピックアップのカスタマイズ早見表つき】
個人的にカテゴリの画像サイズは落とし穴でした。
公式の方でもピックアップコンテンツに関する記事はすぐにみつかるのですが、カテゴリーの画像サイズに触れているものは別記事です。
YouTubeでもピックアップコンテンツをカテゴリーにする際の画像サイズについては触れていなかったので、少し苦労しました[jin_icon_aqua color=”#33cccc” size=”15px”]
では、以上です。
参考になれば幸いです[jin_icon_kirakira color=”#ffcd44″ size=”18px”]








疑問点や感想はここに書いてね